Vous aimez Tableau, mais vous voudriez surtout encapsuler vos analyses ou Tableaux de bords dans votre propre portail ou applicatif. C’est plutôt simple à faire à condition d’utiliser la bonne API (fournie par Tableau ).
Pour commencer, rendez-vous sur le site de Tableau :https://onlinehelp.tableau.com/current/api/js_api/en-us/JavaScriptAPI/js_api.htm
Tout y est … du tutoriel à l’aide (en passant par la référence de l’API). Bref, c’est le lieu incontournable qu’il faut aller voir en premier. D’ailleurs cet article n’a aucunement pour ambition de se substituer à ce lien mais plutôt de montrer rapidement comment obtenir un résultat.
Vous n’êtes pas un expert en Javascript ? c’est pas grave … suivez le guide et vous verrez comme c’est simple d’utiliser cette API.
Avant de commencer !
Utiliser la bonne API
Avant de songer à encapsuler un Tableau de bord, il faut bien évidemment qu’il existe ! et plus particulièrement qu’il soit déployé sur un serveur. Nous avons donc au moins trois possibilités :
- Le Tableau de bord est publié sur Tableau Public
- Le Tableau de bord est publié sur Tableau Online
- Ou alors vous disposez de votre propre serveur (on-premise)
Selon le serveur sur lequel votre Tableau de bord il faudra faire appel à une API Javascript différente. Voici donc les appels Javascripts que vous devrez inclure selon votre cas d’usage :
Avec un serveur Tableau On Premise :
<Avec un serveur Tableau Online:
Avec un serveur Tableau Public:
Tout va donc se passer via des appels à l’API Javascript. N’essayez donc pas de créer des IFRAME ! à la place nous incluerons dans notre page html des balises DIV qui vont interopérer avec le code de l’API Tableau .
Récupérer l’URL de votre dashboard
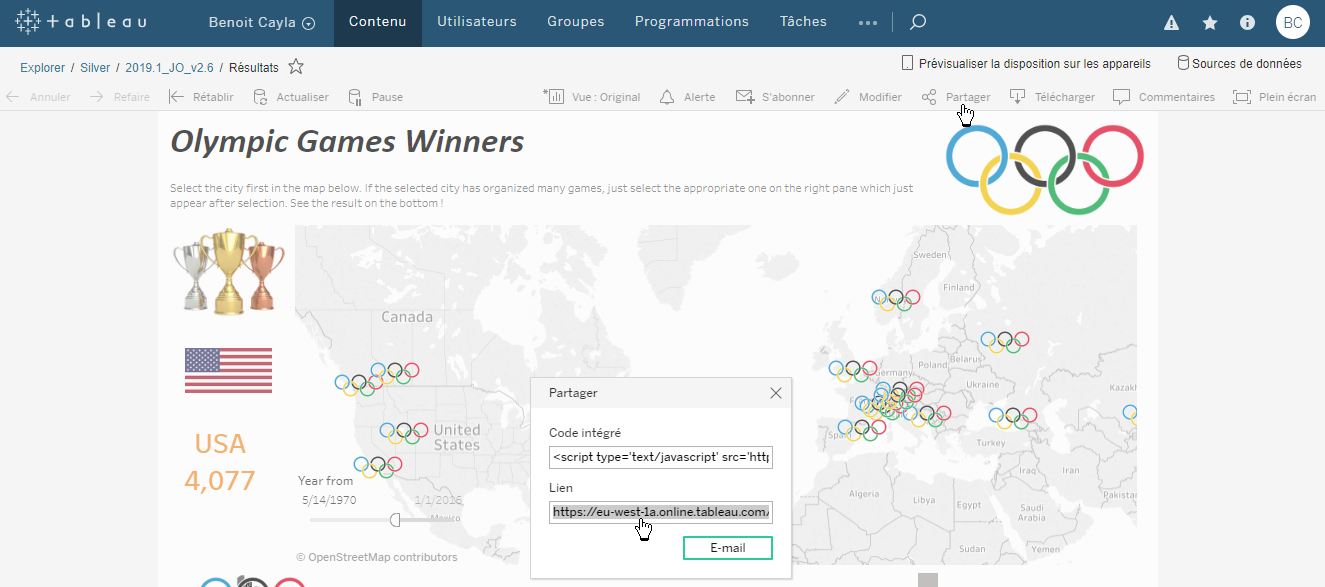
Il faut en effet récupérer l’URL de votre viz ou Tableau de Bord. Pour celà je vous conseille d’utiliser la fonction Partager qui vous permet de copier/coller le bon lien directement (Cf. ci-dessous) :

Voilà vous êtes prêt !
Etape N°1 : Encapsuler dans le plus simple appareil
Editons maintenant le code de la page HTML dans laquelle vous voulez encapsuler votre Tableau de bord. Ici je vais prendre une page blanche afin de ne pas poluer le code avec un site externe.
Vous voyez le code est vraiment simpliste :
- J’ai bien sur la référence (cf. ci-dessous) à l’API
- Ensuite un bloc Javascript permet de préciser les modalités d’appels à l’URL du Tableau de Bord (dans la variable url). A ce propos, vous n’avez qu’à changer ici l’URL du code avec celle que vous avez récupéré dans le chapitre précédent.
- Pour finir le corps du fichier est simplifié à son extreme, néanmoins 2 choses sont indispensables:
- L’appel à l’ouverture (onload) de la fonction qui initialise l’API avec le Tableau de bord
- Le container du Tableau de bord qui n’est autre qu’une balise DIV
Etape N°2 : Ajouter de l’interaction
Notre Tableau de bord est maintenant encapsulé dans une page qui n’est pas gérée par la solution Tableau . Nous allons voir comment rajouter quelques boutons qui permettrons d’interagir avec le Tableau de bord depuis la page.
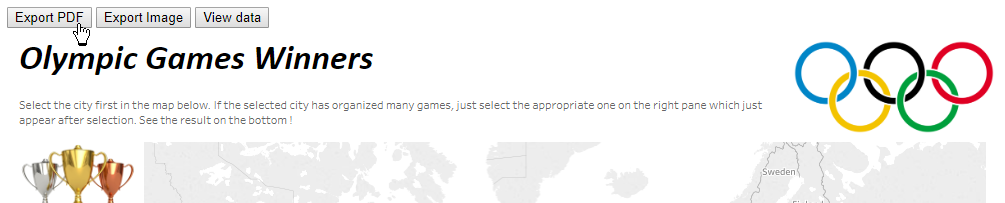
Commençons par quelque chose de simple et unidirectionnel et ajoutons les boutons standards d’export et de visualisation des données comme ci-dessous:

Rien de plus simple une fois de plus, pour cela nous allons ajouter 3 fonctions javascripts qui feront des appels directs à l’APi :