Vous êtes Data Scientist et vous en avez assez de perdre du temps à créer des interfaces pour interagir avec vos modèles de Machine learning ? Gradio est alors la bonne solution pour vous permettre de créer des formulaires en toute simplicité. Vous pourrez alors publier ces formulaires de saisie (et visualisation de résultat) et même récupérer des informations de vos utilisateurs. Gradio vous interresse ? suivez-moi, nous allons voir ensemble comment démarrer avec ce petit framework Python et en quelques minutes déployer plusieurs formulaires.
Installation
L’installation est très simple. un simple pip suffira …
pip install gradioNote: si comme moi vous utilisez Google colab, et bien il suffira de placer la commande pip ci-dessus directement dans une cellule (la première) du notebook.
Un fois installé, il faut bien sur importer la librarie Gradio :
import gradio as grPremier essai
Commençons par quelque chose de très simple, un petit formulaire avec une donnée de saisie en entrée (textuelle) et une donnée en sortie (textuelle aussi). La syntaxe de Gradio est vraiment simplifiée au maximum, vous avez:
- La fonction qui effectue le traitement désiré (vous pouvez imaginer ici la récupération du modèle, puis la prédiction). Cette fonction prend en argument les données en entrée (dans l’ordre) et les données en sortie (dans l’ordre aussi) qui ont été référencées dans la méthode gr.Interface.
- L’appel à la méthode gr.Interface qui permet de définir la fonction de traitement (callback), et les interfaces d’entrées/sorties.
def test_1(name):
return "Vous avez entré cette valeur: " + name + "!"
gr.Interface(fn=test_1,
inputs="text",
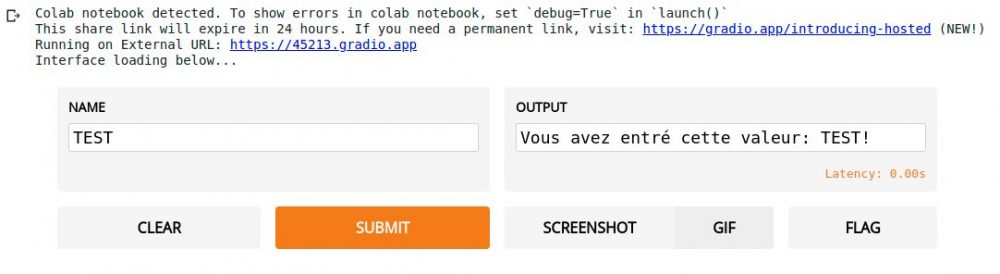
outputs="text").launch()L’appel à la fonction Launch() permet de créer le formulaire :
Le formulaire est directement intégré dans le notebook mais vous pouvez aussi utiliser votre navigateur et aller à l’adresse : https://45213.gradio.app
Faite votre saisie (ci-dessus j’ai tapé TEST) … cliquez sur Submit et voyez le résultat de l’exécution de la fonction test_1() dans la valeur de sortie OUTPUT.
Vous pouvez aussi récupérer une copie d’écran du formulaire via le bouton SCREENSHOT.
Si vous cliquez sur le bouton FLAG, un répertoire (/flagged) avec un fichier log.csv est automatiquement créé et répertorie pour vous les données d’entrée/sortie :
Créer plusieurs Entrées/sorties
Gardio est très flexible grâce à son approche objet. Pour faire simple on peut configurer chaque entrées/sorties via un objet. Dans l’exemple ci-dessous nous avons 2 objets in1 et in2 correspondants aux deux entrées, et un objet out1 qui correspond à la zone de sortie. On peut ainsi créer autant d’entrées/sorties que l’on veut, il suffit de placer ces objets dans un tableau Python pour les parametres inputs et outputs de l’objet Interface :
def test_2(in1, in2):
return "Vous avez entré cette valeur: " + in1 + " et" + in2
in1 = gr.inputs.Textbox(lines=2, placeholder="Message 1")
in2 = gr.inputs.Textbox(lines=2, placeholder="Message 2")
out1 = gr.outputs.Textbox()
form = gr.Interface(fn=test_2,
inputs=[in1, in2],
outputs=[out1])
form.launch()Paramétrage des entrées
Voyons maintenant les types d’entrées/sorties que supporte Gardio afin de pouvoir créer des formulaires. Vous pouvez ainsi créer:
- Des zones de texte
- Des boutons radios
- Des cases à cocher
- Des saisies d’images ou fichier (upload)
- Des listes déroulante (dropdown)
- Des slides (pour choisir des nombres / valeurs discrètes)
Voyons comment configurer ces modes de saisie.
Les zones de texte
Nous avons déjà vu ces zones de texte dans les exemple précédents.
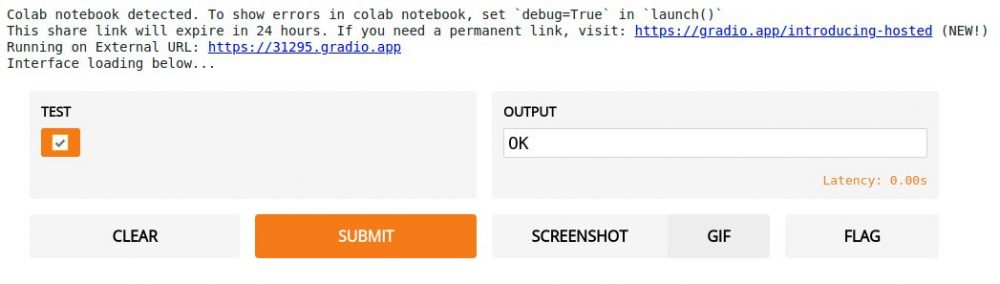
Les cases à cocher (checkbox)
Les cases à cocher sont gérées via l’objet Checkbox
def test_3(val):
if (val):
return "OK"
else:
return "KO"
in1 = gr.inputs.Checkbox(label="test")
gr.Interface(fn=test_3,
inputs=in1,
outputs="text").launch()Les Choix (données catégorielles)
2 possibilités ici, vous pouvez utiliser des boutons d’option ou une liste déroulante.
Les options (radio) sont gérées via l’objet Radio. Bien sur il faut préciser lors de l’initialisation de cet objet les différents choix disponibles (attribut choices) :
def test_4(val):
return val
in1 = gr.inputs.Radio(choices=["Val 1", "Val 2", "Val 3"])
gr.Interface(fn=test_4,
inputs=in1,
outputs="text").launch()La liste déroulante se gère exactement de la même manière à ceci près qu’il faut utiliser l’objet Dropdown à la place de l’objet Radio précédent.
Conserver en HTML
in1 = gr.inputs.Dropdown(choices=["Val 1", "Val 2", "Val 3"])
gr.Interface(fn=test_4,
inputs=in1,
outputs="text").launch()Le slider
Ce widget permet de choisir une valeur numérique discrète. Pour cela in utilise l’objet Slider avec quelques options comme les valeurs minimum et maximum, et éventuellement le pas (par défaut à 1)
def test_4(val):
return val
in1 = gr.inputs.Slider(minimum=10, maximum=20, step=2)
gr.Interface(fn=test_4,
inputs=in1,
outputs="text").launch()Les images
Bien sur Gradio permet de faire un upload d’image (mais aussi de fichier via un autre objet) grâce à l’objet Image. Il y a même la possibilité de préciser la taille de l’image attendue (avec l’attribut shape):
in1 = gr.inputs.Image(shape=(100,100))
gr.Interface(fn=test_4,
inputs=in1,
outputs="image").launch()Valeurs par défaut
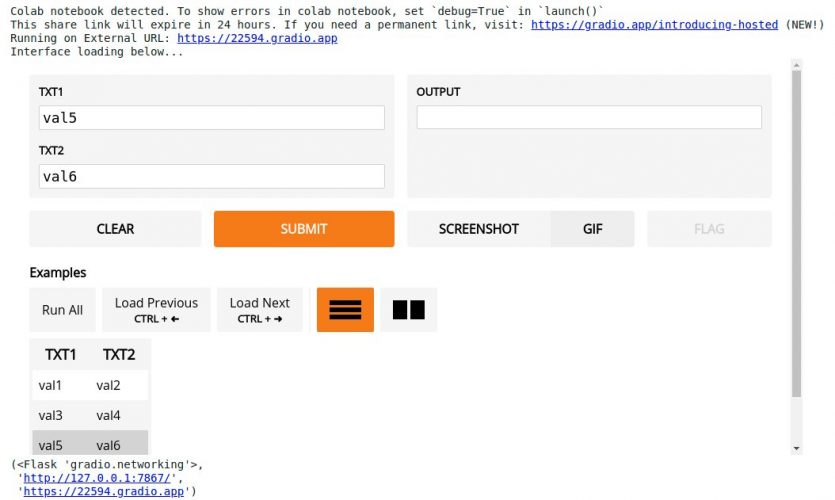
Pour terminer cet article j’aimerai vous montrer une dernière fonctionnalité particulièrement intéressante qui vous permet de proposer à l’utilisateur des données de formulaire par défaut. Pour celà il suffit de préciser les valeurs des différents inputs dans un tableau via l’attribut examples=[]
def test_1(txt1, txt2):
return "Vous avez entré cette valeur: " + txt1 + " et " + txt2
form = gr.Interface(fn=test_1,
inputs=["text", "text"],
outputs="text",
examples=[
["val1", "val2"],
["val3", "val4"],
["val5", "val6"]]
)
form.launch()L’utilisateur n’a alors qu’a cliquer sur les valeurs proposées dans le formulaire du bas pour saisir automatiquement les valeurs d’entrées.
Conclusion
Ce petit framework est vraiment très pratique pour enfin donner une interface de saisie (plutôt bien bien sur pour les tests). En quelques lignes vous avez configuré très simplement un formulaire web qui est alors disponibles pour vos utilisateurs. Gradio utilise Flask et distribue ces formulaires, mais il est aussi possible d’utiliser une version hébergée de Gradio en allant sur leur site : https://www.gradio.app/introducing-hosted.
Ingénieur en informatique avec plus de 20 ans d’expérience dans la gestion et l’utilisation de données, Benoit CAYLA a mis son expertise au profit de projets très variés tels que l’intégration, la gouvernance, l’analyse, l’IA, la mise en place de MDM ou de solution PIM pour le compte de diverses entreprises spécialisées dans la donnée (dont IBM, Informatica et Tableau). Ces riches expériences l’ont naturellement conduit à intervenir dans des projets de plus grande envergure autour de la gestion et de la valorisation des données, et ce principalement dans des secteurs d’activités tels que l’industrie, la grande distribution, l’assurance et la finance. Également, passionné d’IA (Machine Learning, NLP et Deep Learning), l’auteur a rejoint Blue Prism en 2019 et travaille aujourd’hui en tant qu’expert data/IA et processus. Son sens pédagogique ainsi que son expertise l’ont aussi amené à animer un blog en français (datacorner.fr) ayant pour but de montrer comment comprendre, analyser et utiliser ses données le plus simplement possible.